管理者向けの記事を投稿する場合は、「投稿」機能をお使いください。
1.管理者向け記事の作成の流れ
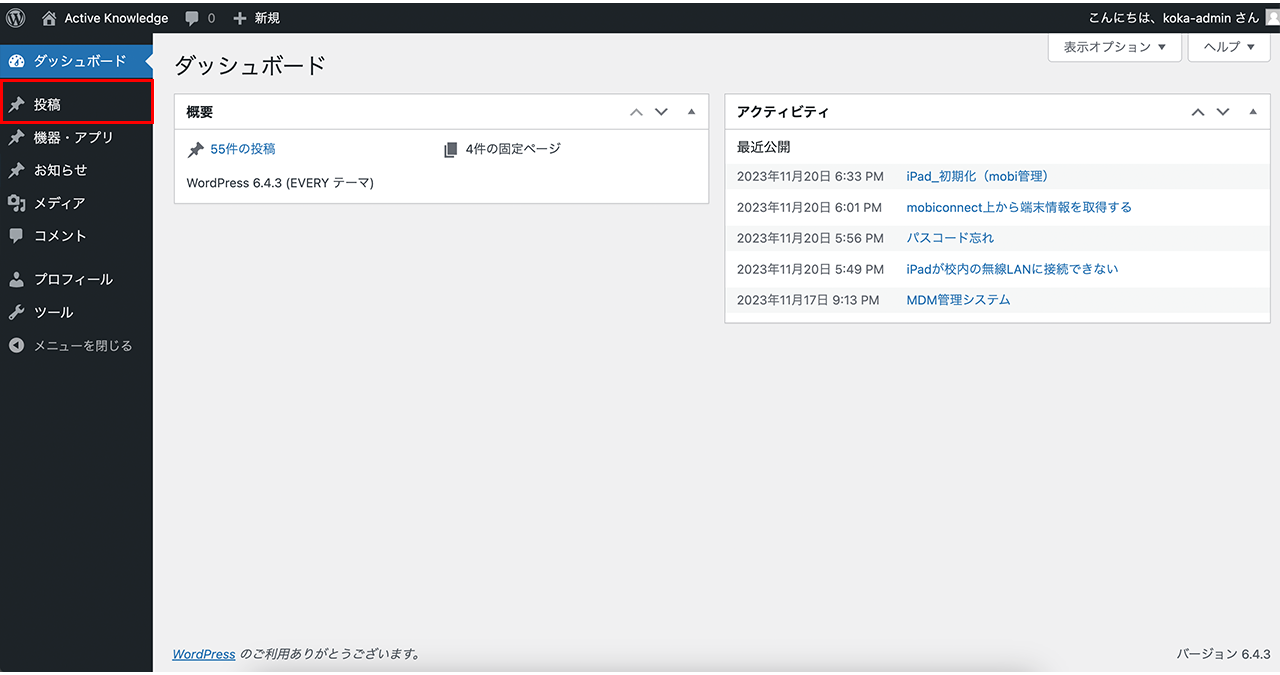
①メニュー「投稿」をタップ

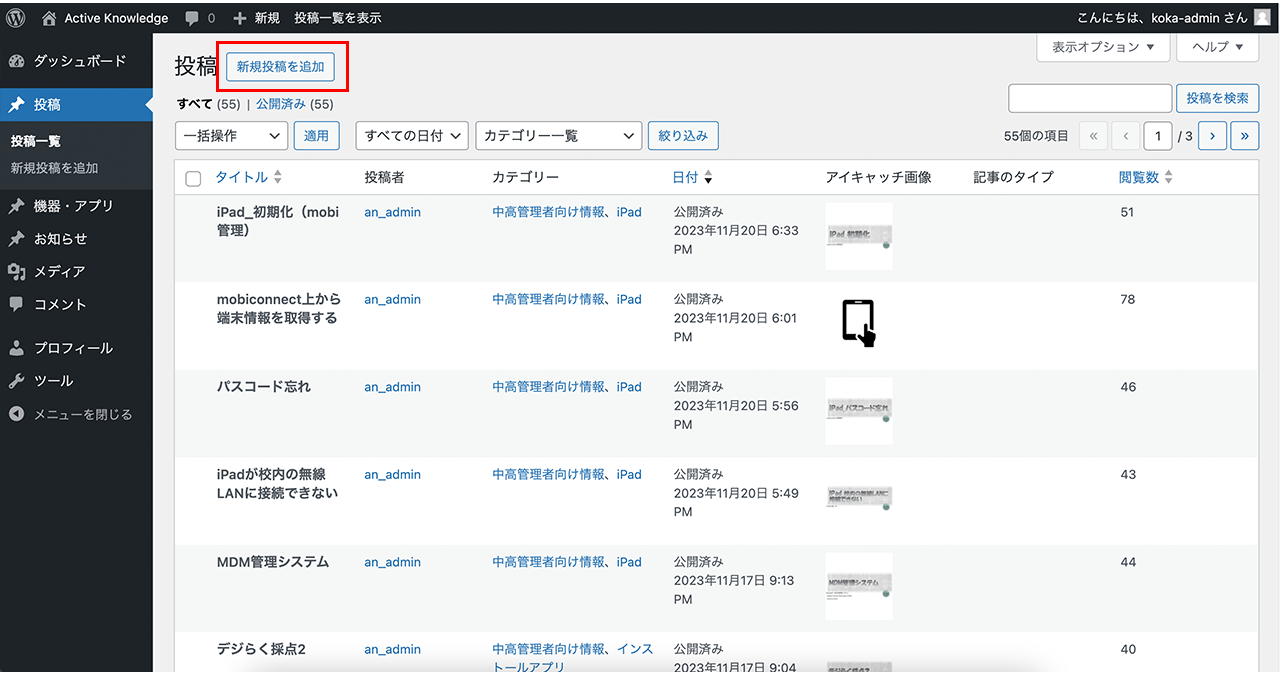
②「新規投稿を追加」ボタンをタップ

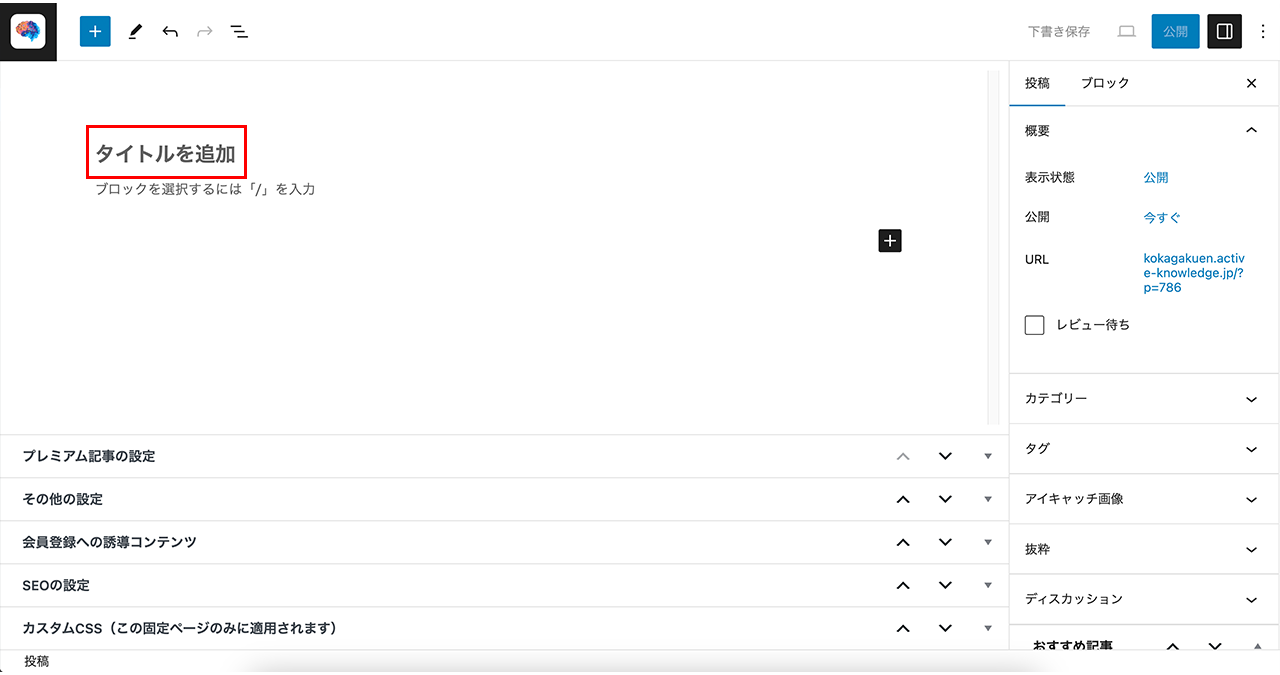
③記事のタイトルを入力する

上記で入力した内容は、「管理者向け情報一覧」の記事タイトルとして表示されます。

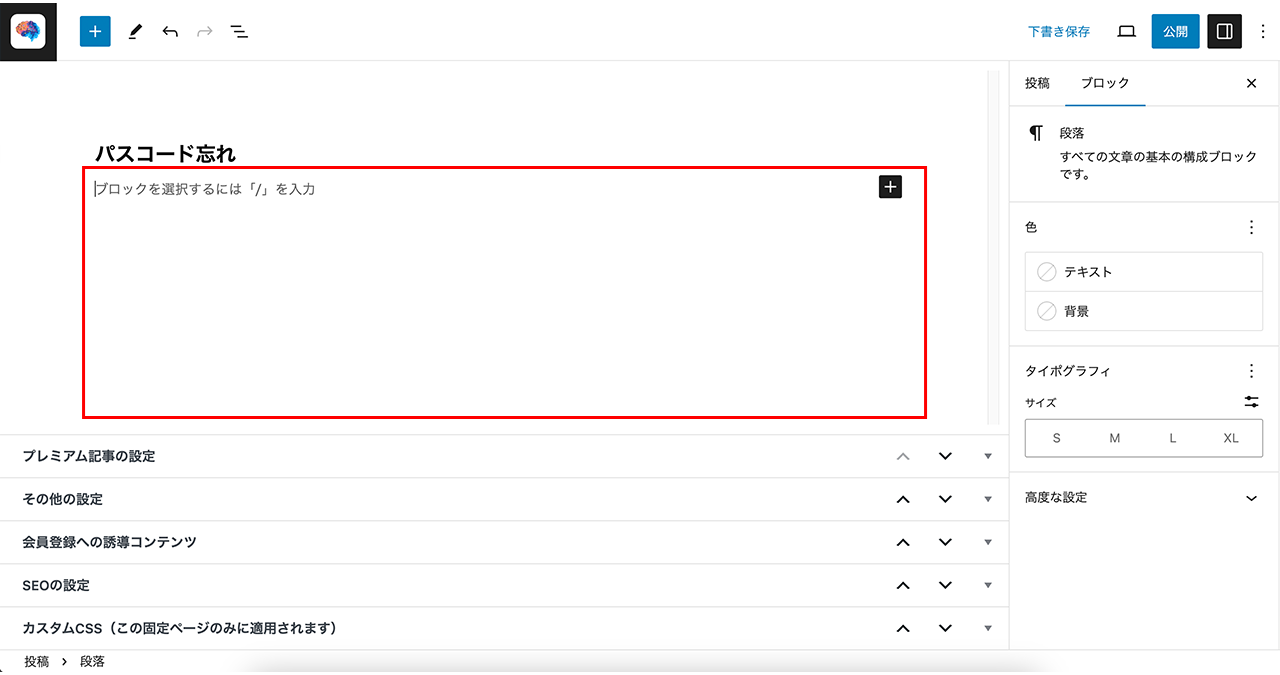
③記事本文を入力する

上記で入力した内容は、管理者向け記事画面に表示されます。

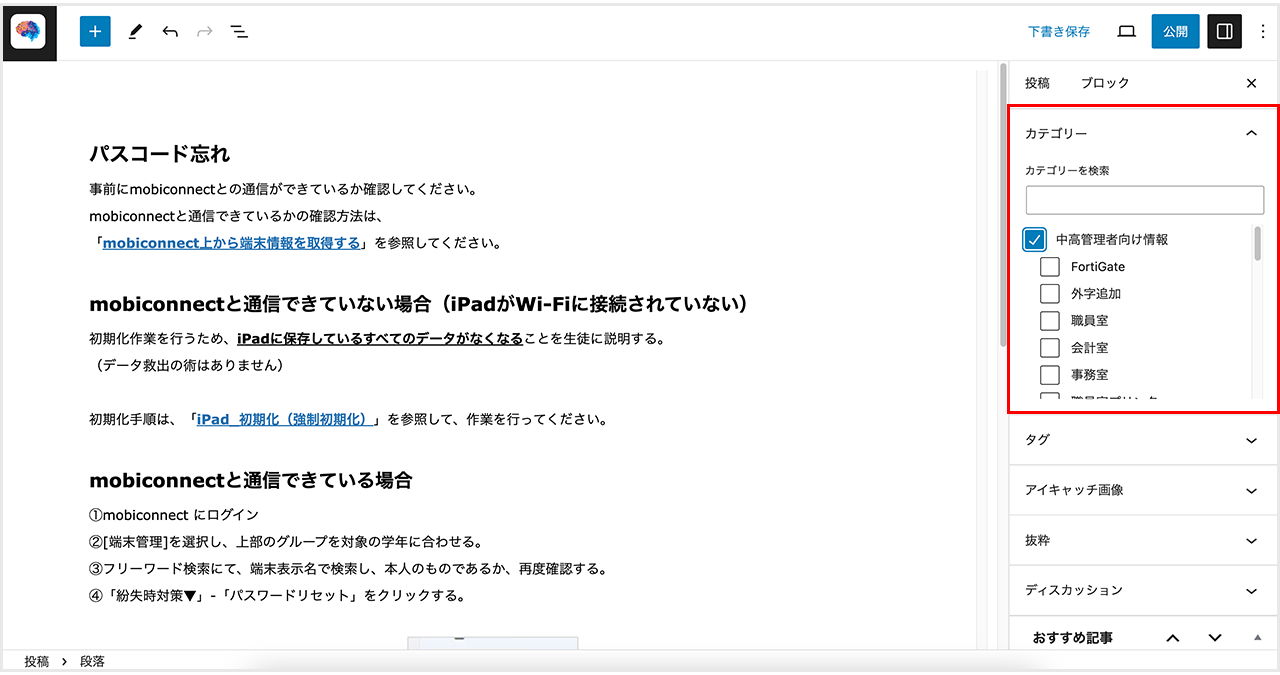
④「カテゴリー」から任意のカテゴリーを選択する

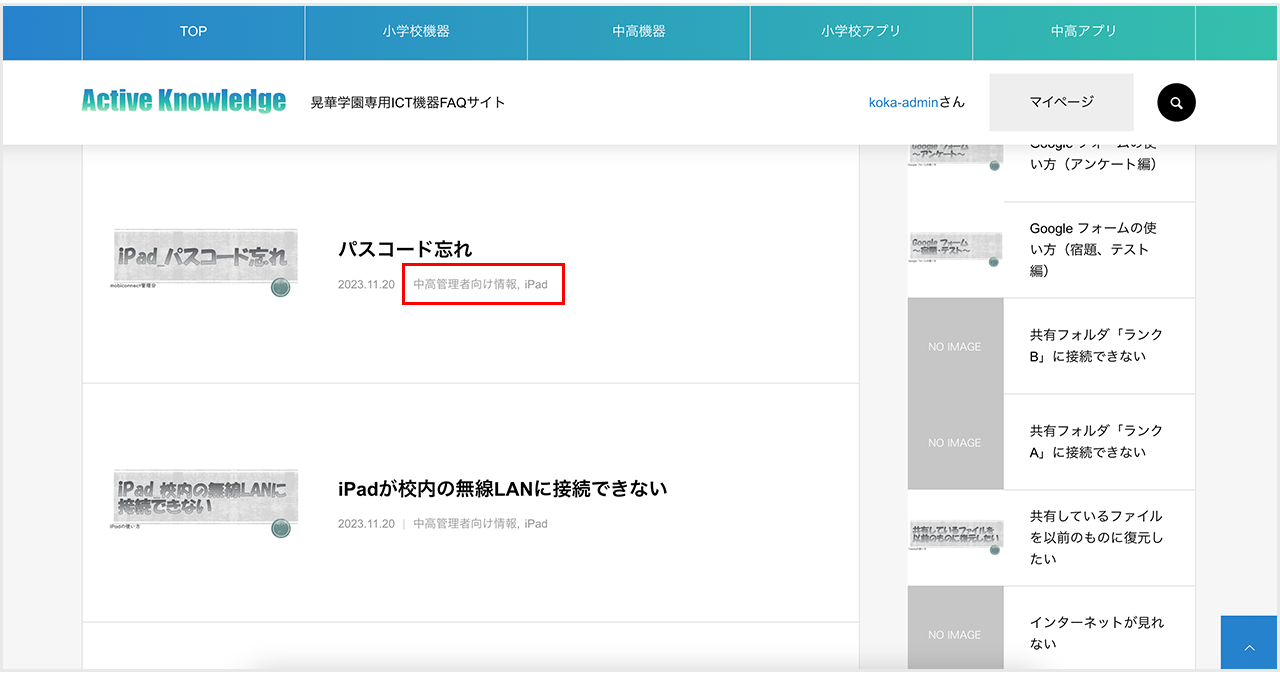
上記で選択したカテゴリーは、管理者向け情報一覧と記事内に表示されます。

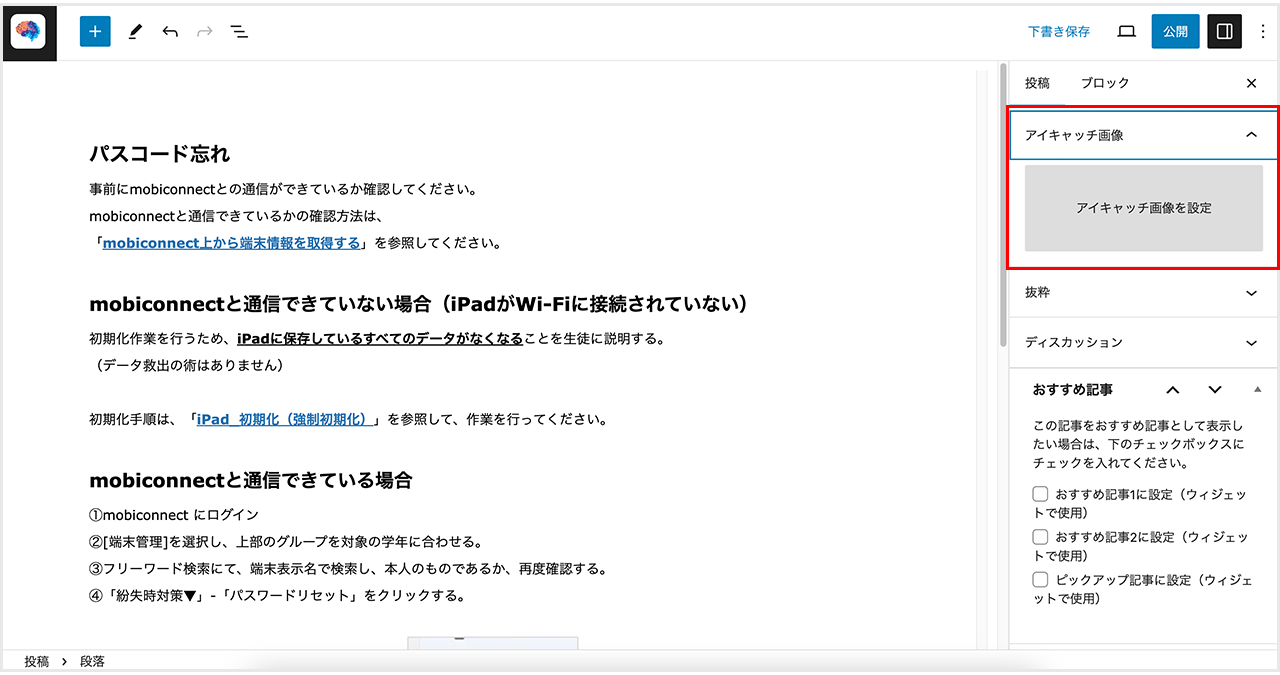
⑤「アイキャッチ画像を設定」をタップ

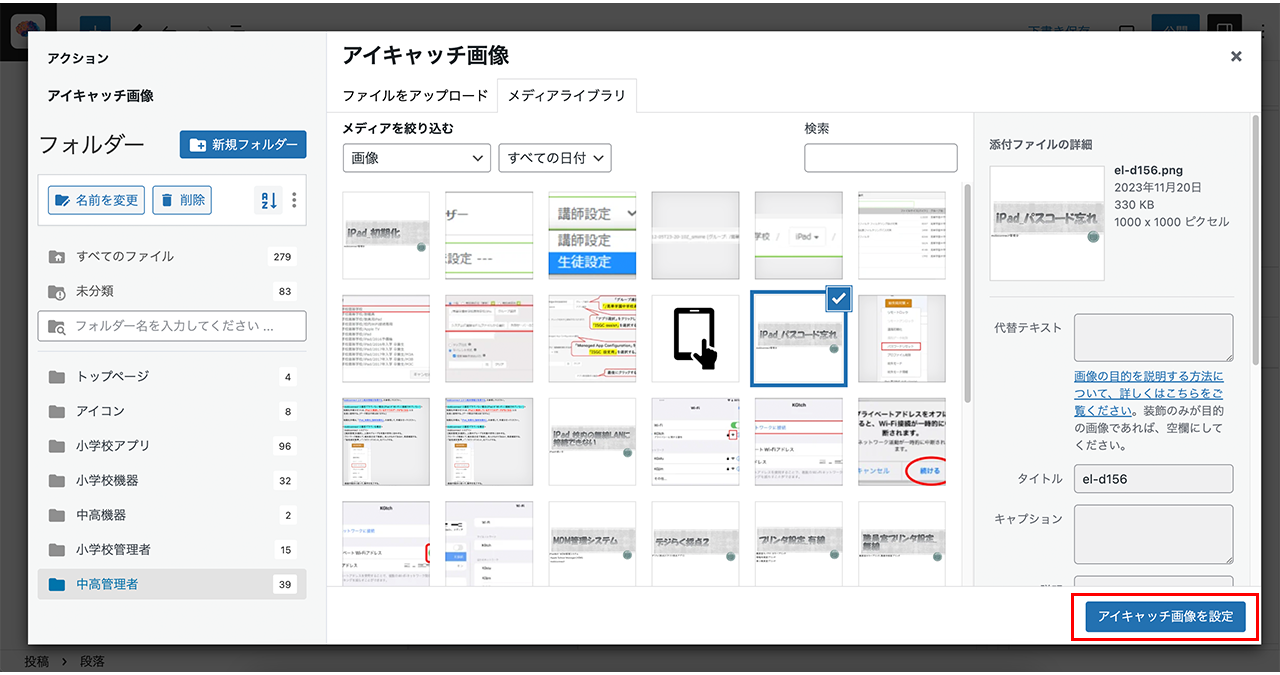
⑥アイキャッチで使用する画像を、「ファイルを選択」ボタンまたはドロップしてアップロードし、「アイキャッチ画像を設定」をタップ

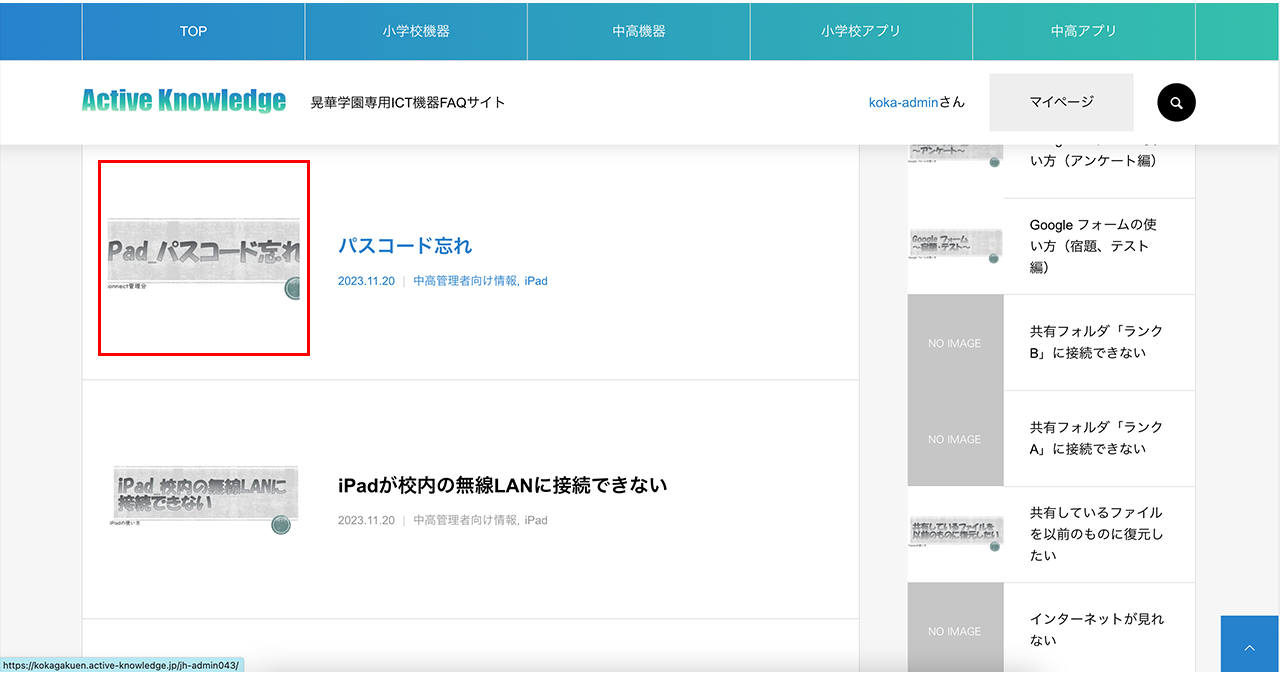
上記で設定した画像は、「管理者向け情報一覧」のアイキャッチとして表示されます。

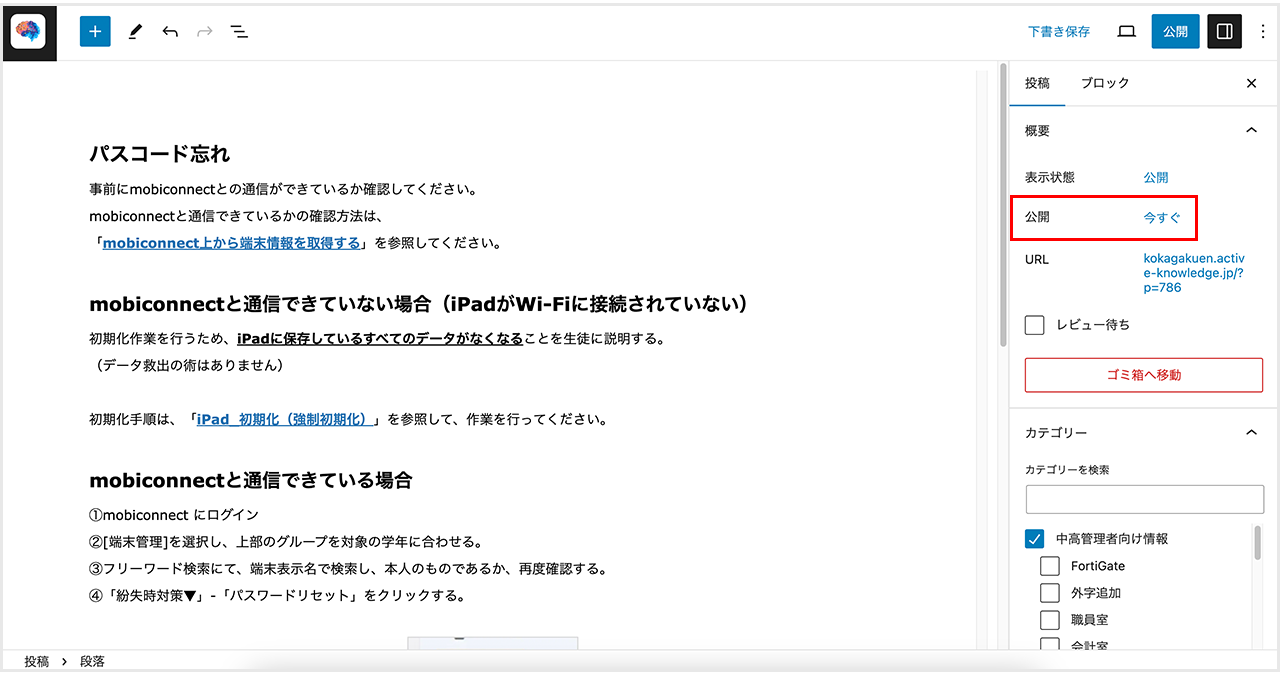
⑦公開する日時を設定する
特に指定がない場合は、設定する必要はありません。投稿後、すぐに公開されます。

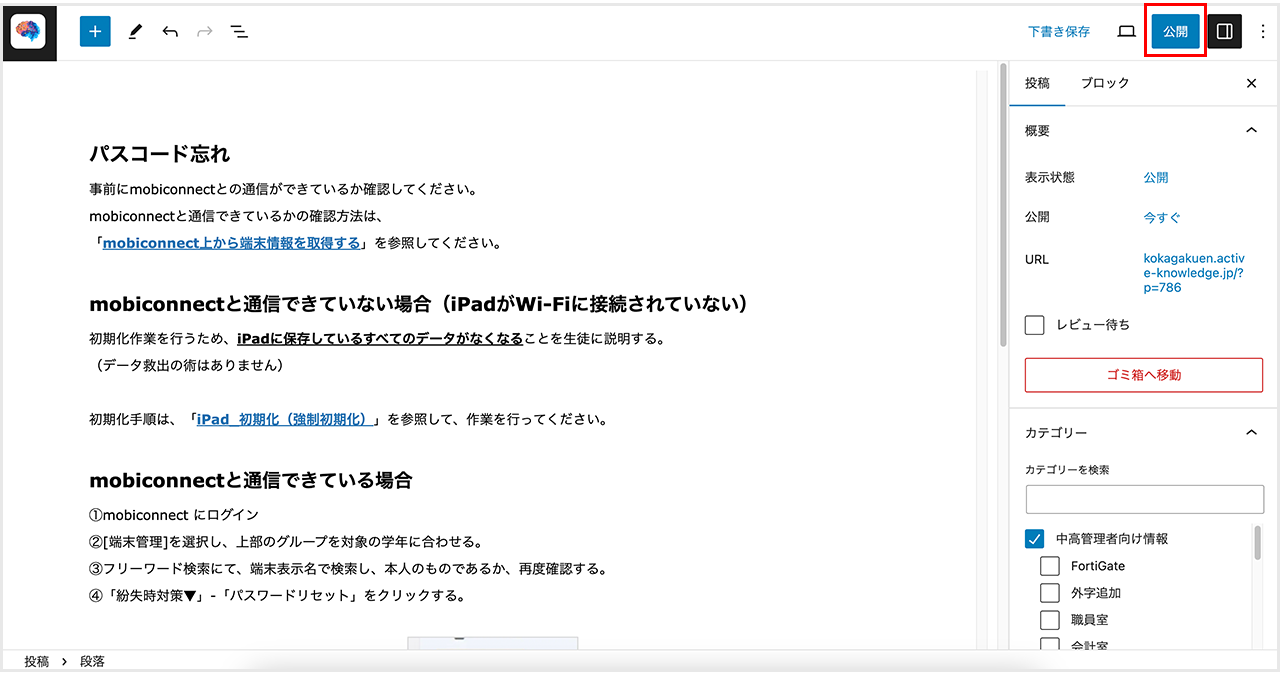
⑧入力や画像・日時設定が完了したら、「公開」のボタンをタップ

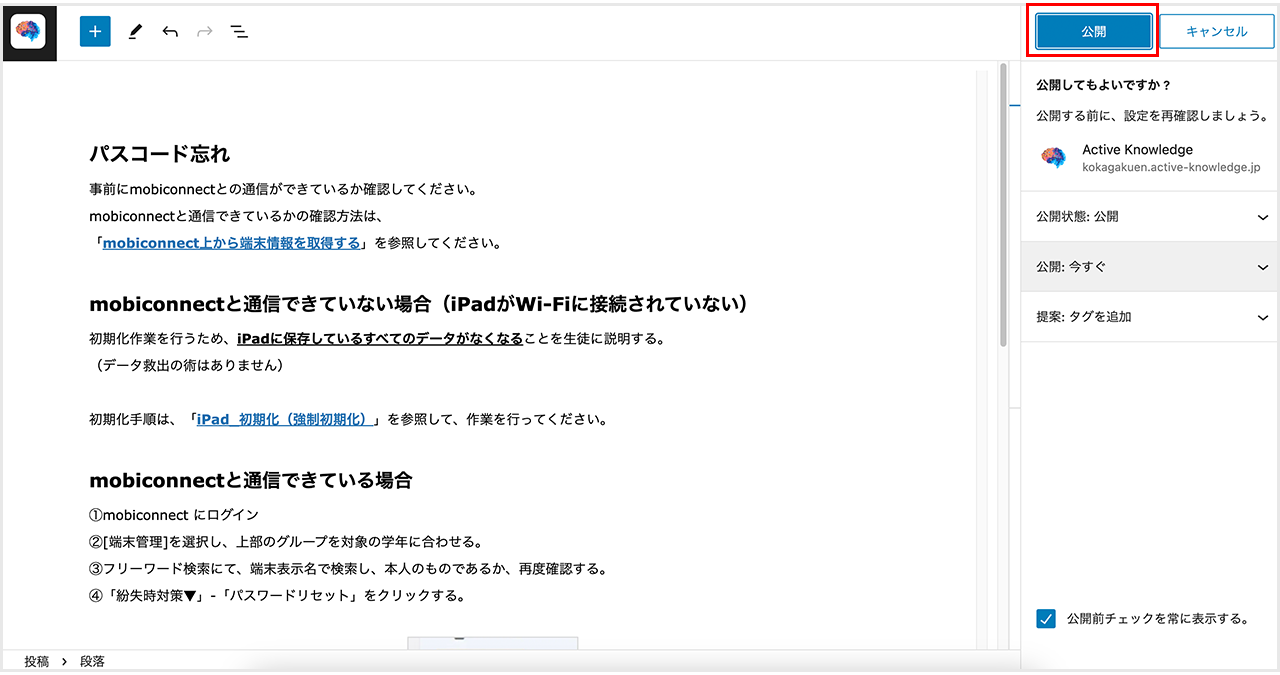
⑨設定内容に問題がなければ、「公開」ボタンをタップ

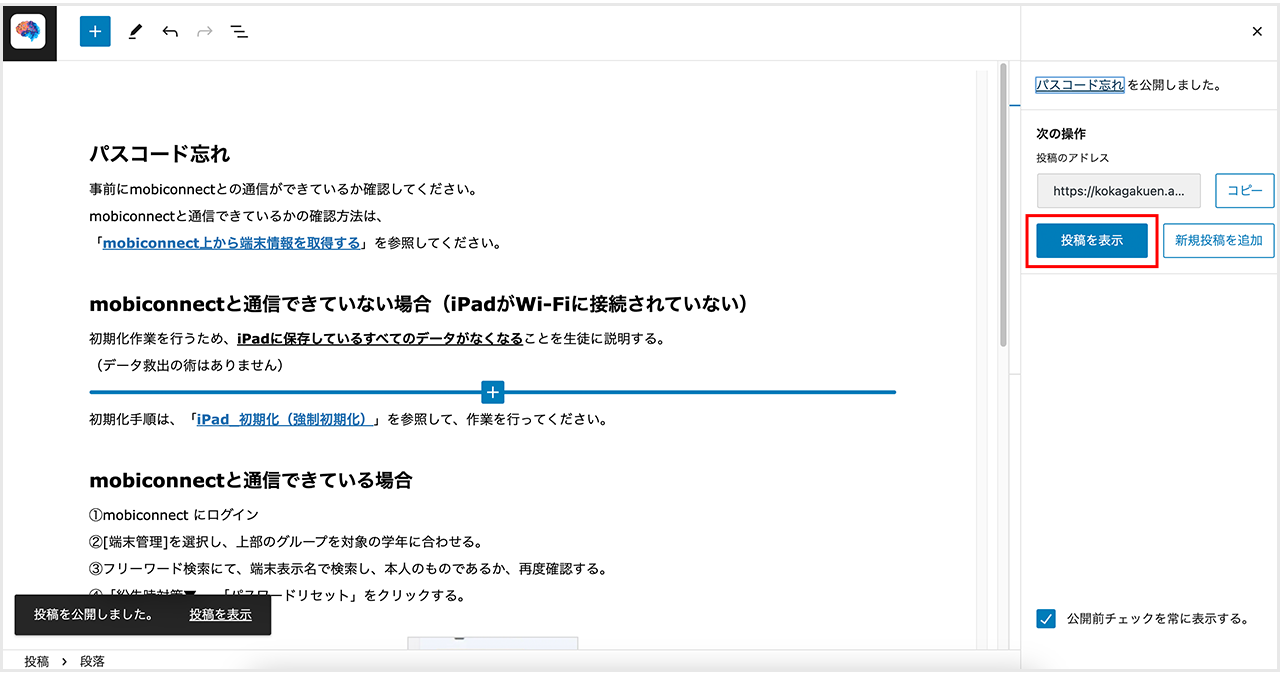
⑩ユーザーに管理者向け記事が公開される
「投稿を表示」ボタンから、投稿ページを確認することができます。
記事を修正するときは、内容を編集後、「更新」ボタンをタップすると、修正内容が反映されます。

2.高度な記事編集①(画像の挿入)
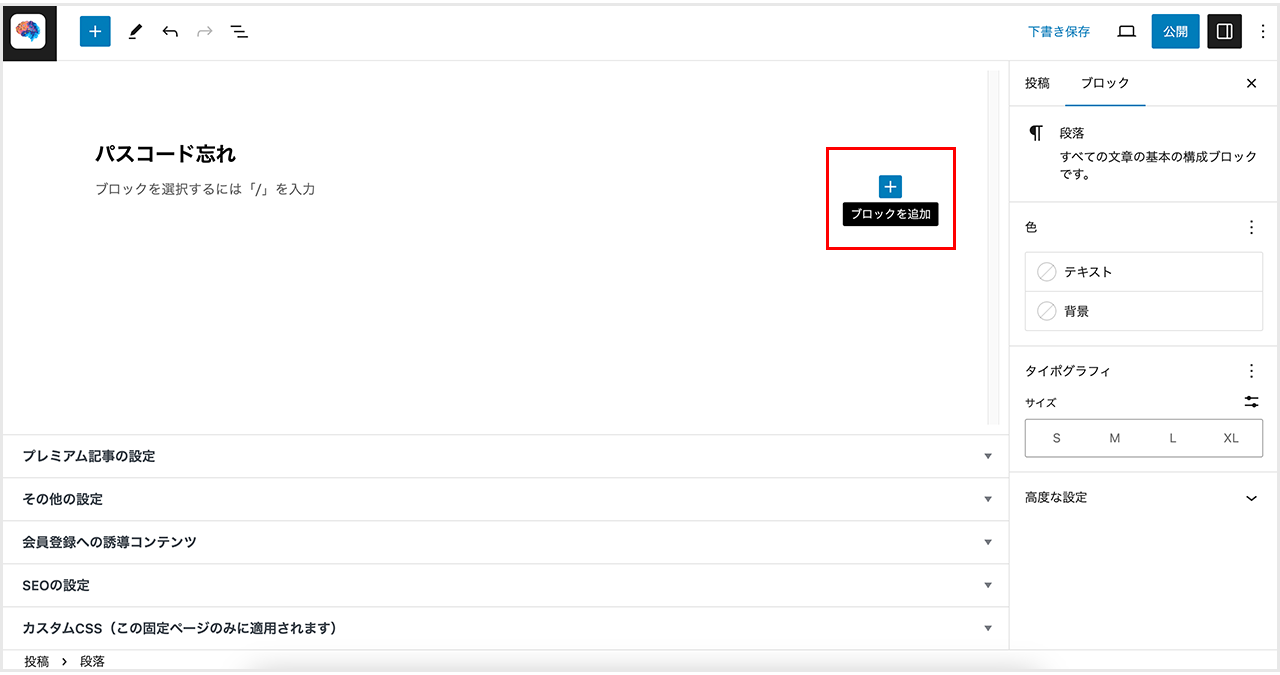
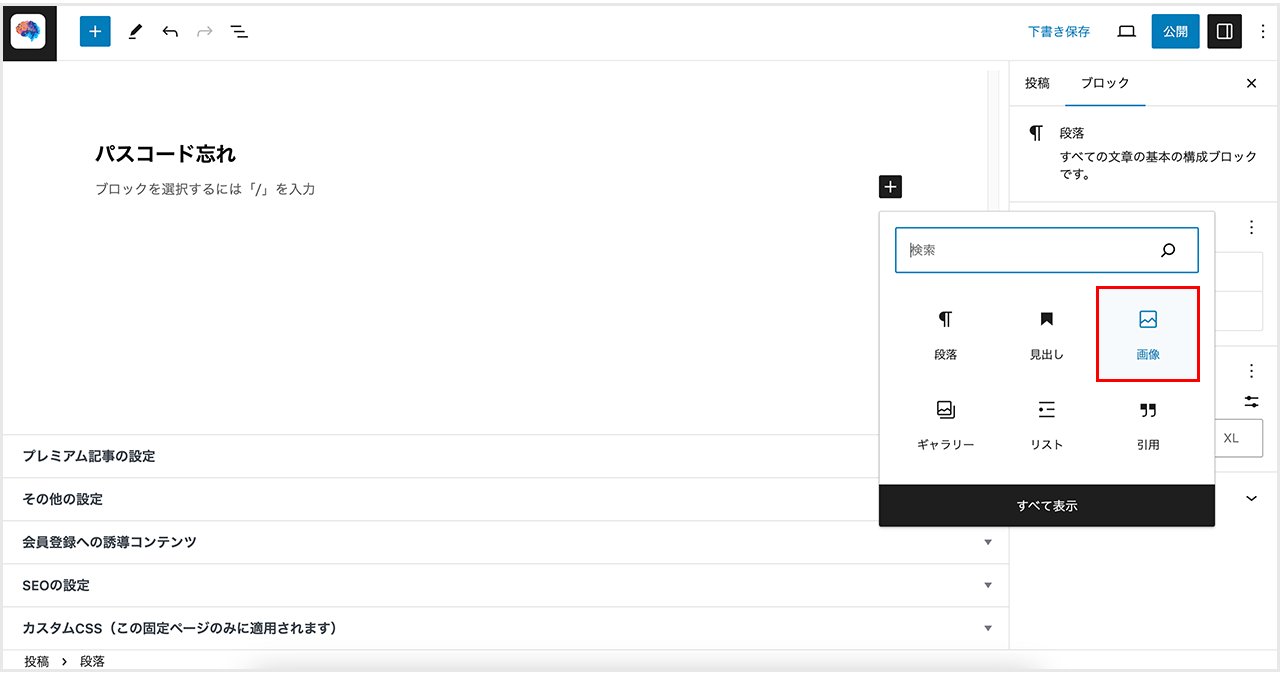
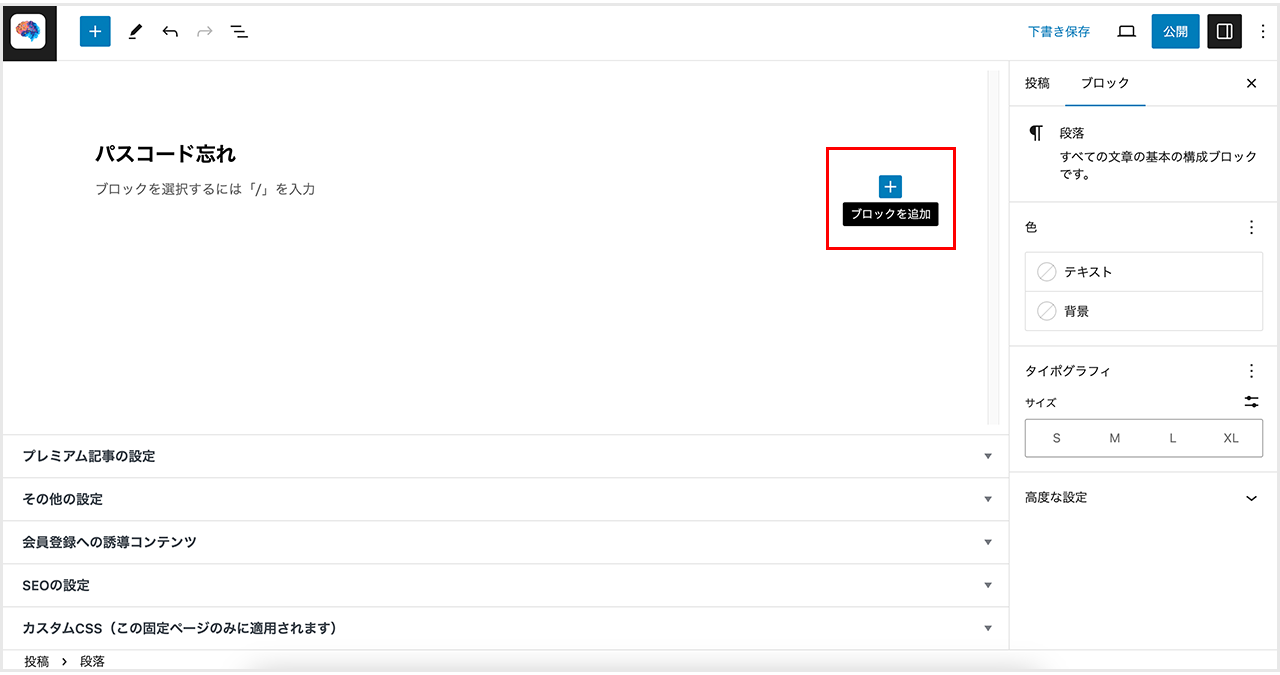
①「ブロックを追加」をタップ

②一覧から「画像」をタップ

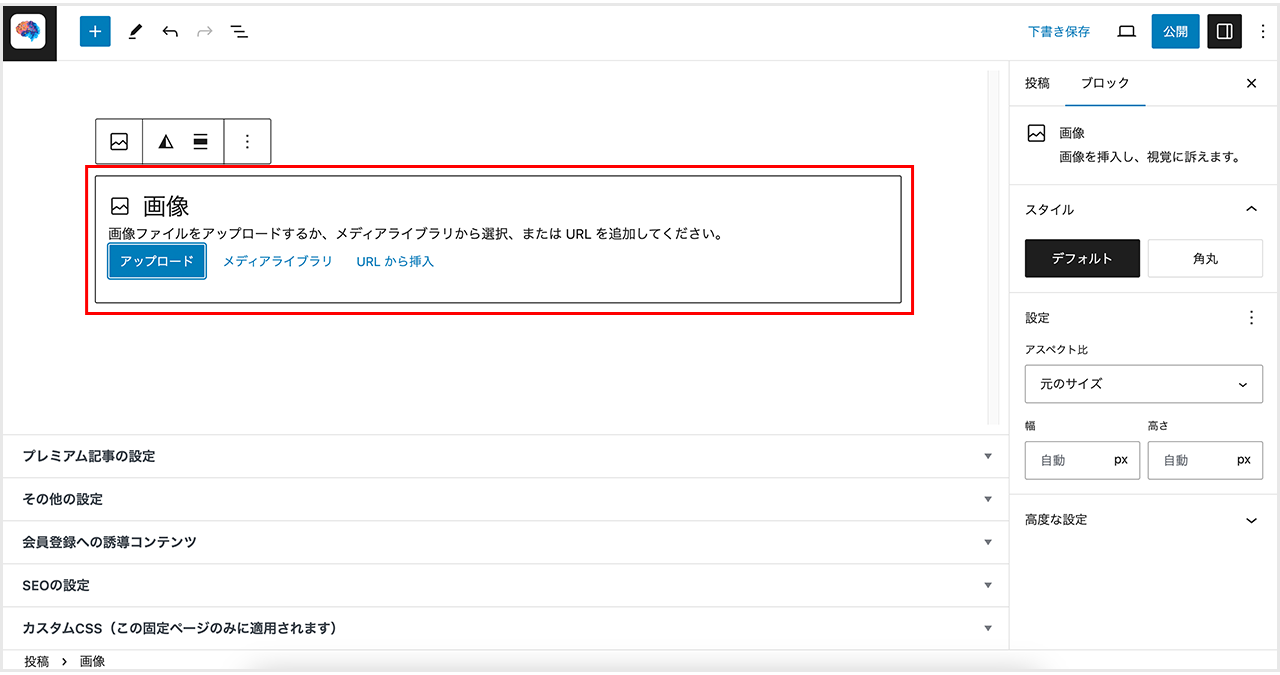
③挿入したい画像を「ファイルを選択」ボタンまたはドロップしてアップロードする

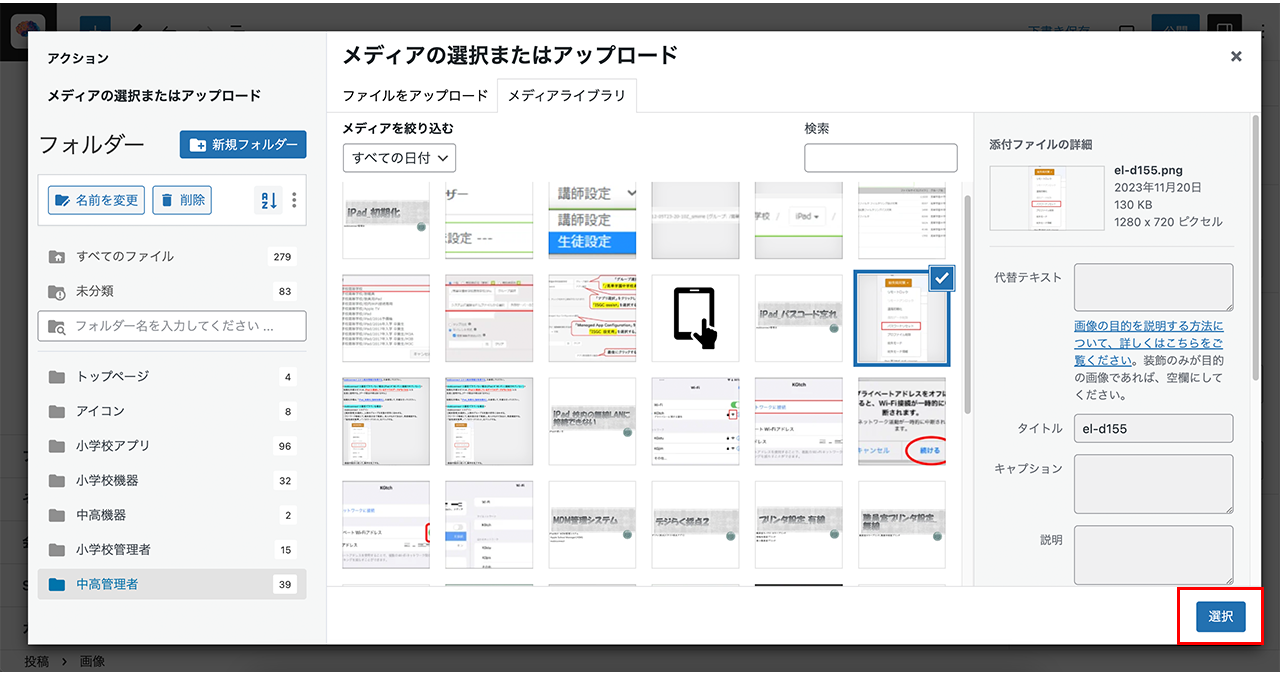
④挿入する画像を選択し、「選択」ボタンをタップ

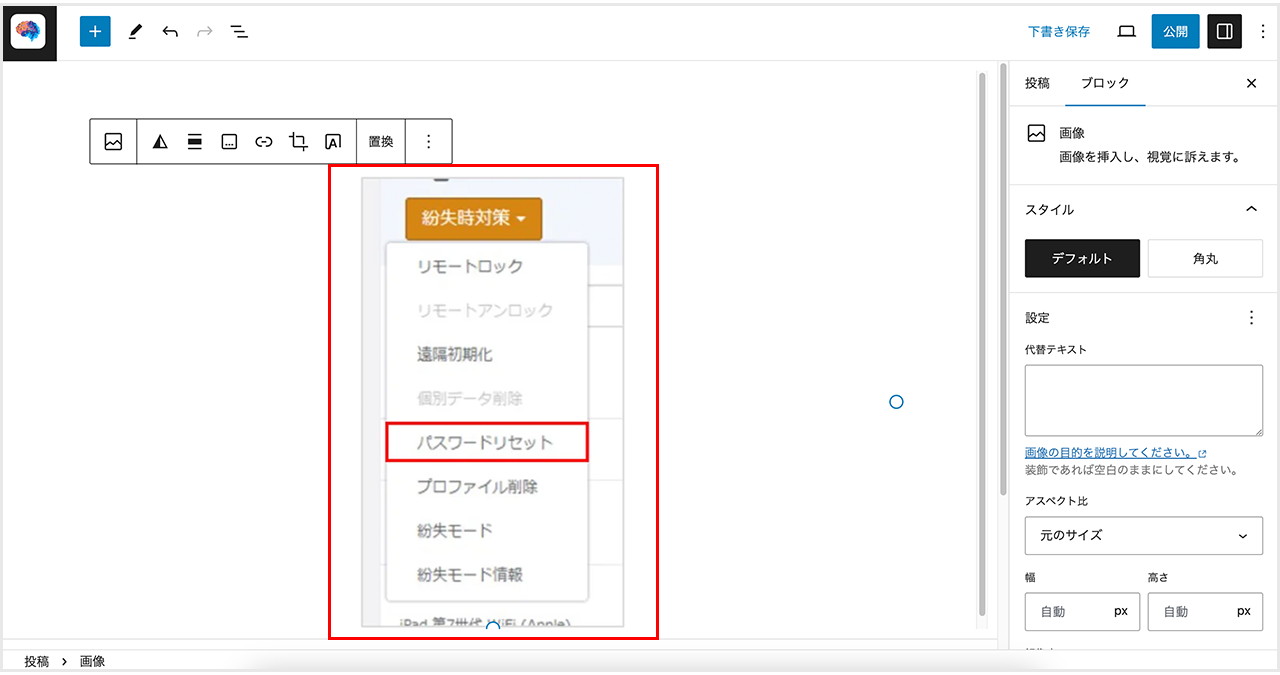
⑤画像が挿入される
挿入した画像は、大きさや配置を変えたり、キャプションをつけたりすることができます。

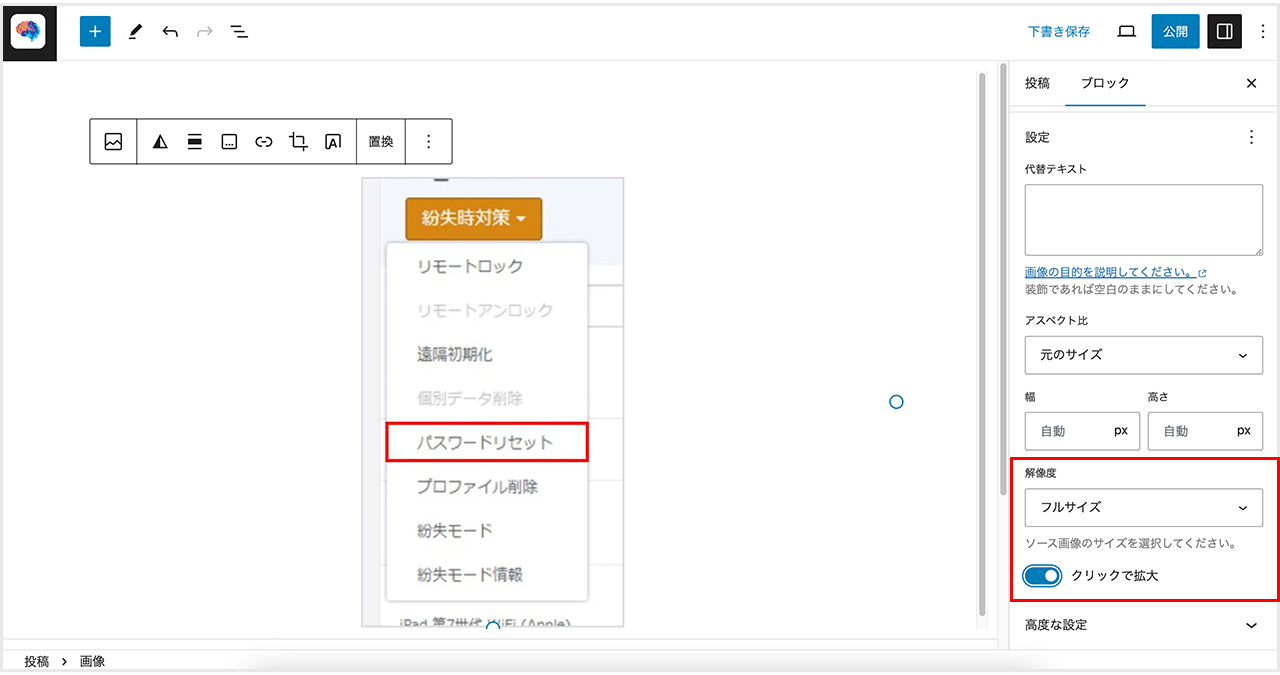
画像がぼやける場合は、解像度を「フルサイズ」に変更すると、綺麗に挿入されます。
また、「クリックで拡大」にチェックを入れることで、ユーザーが画像をクリックして拡大することができるようになります。

3.高度な記事編集②(リンクの挿入)
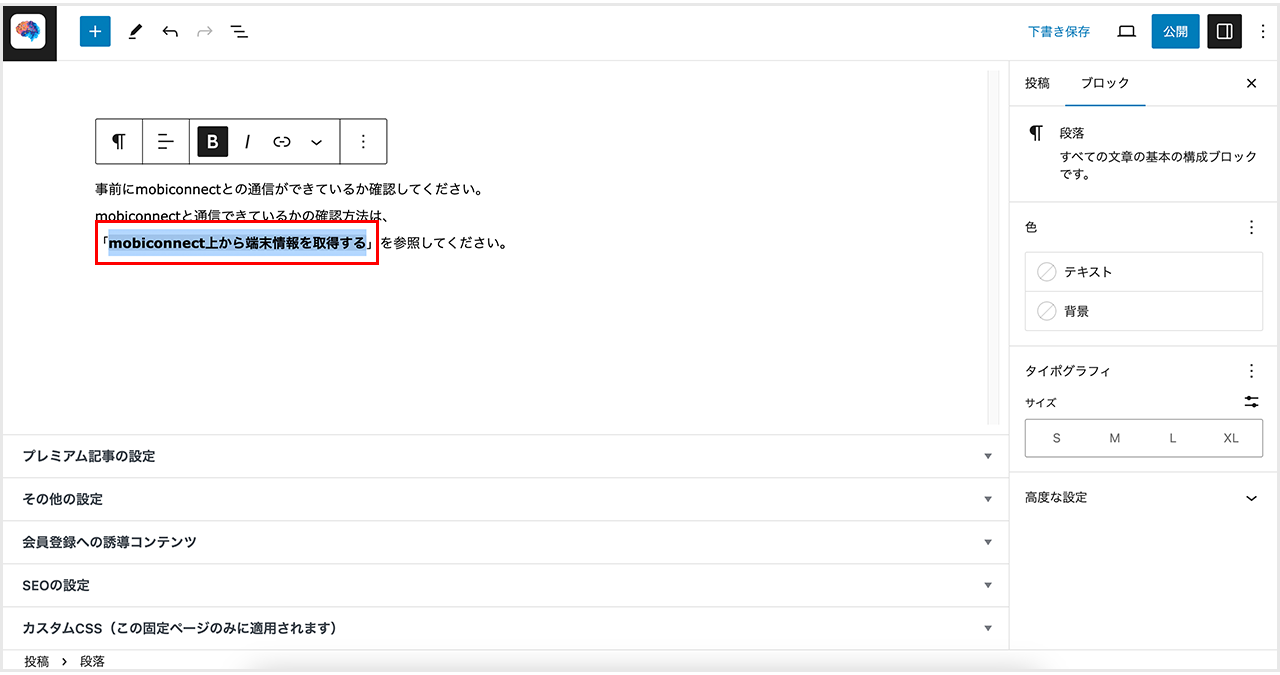
①リンクを挿入したい文字列を選択する

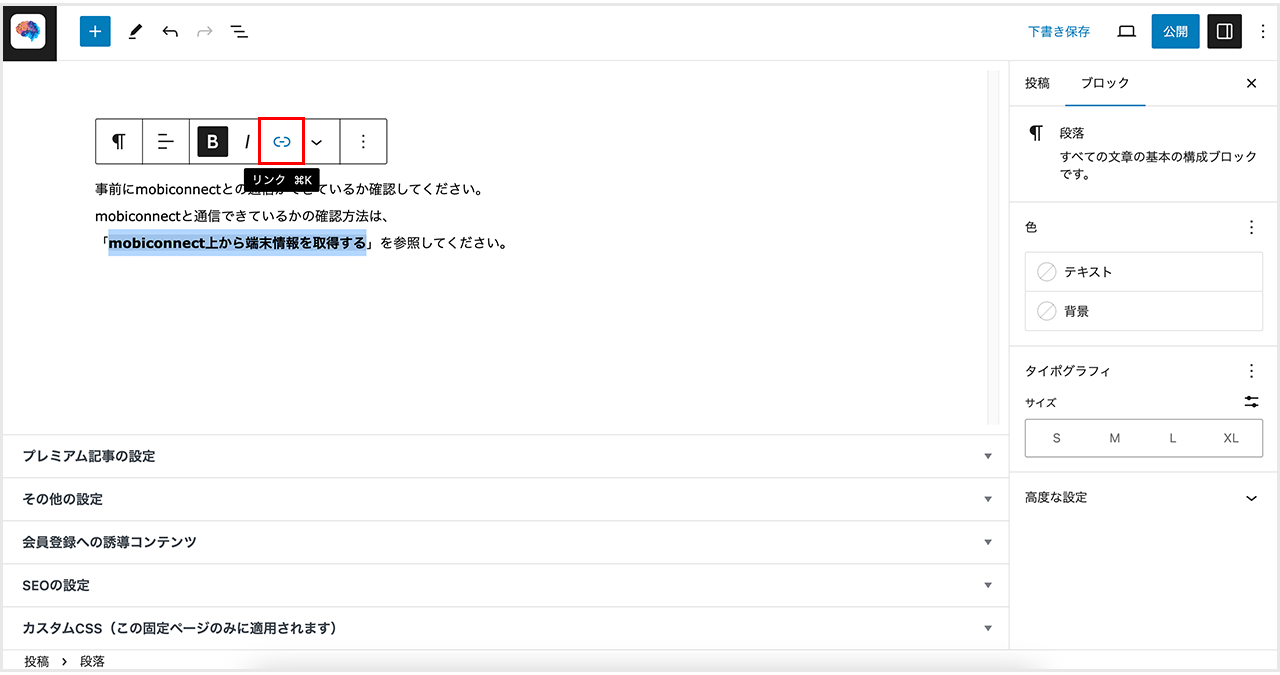
②ブロックメニューの「リンク」をタップ

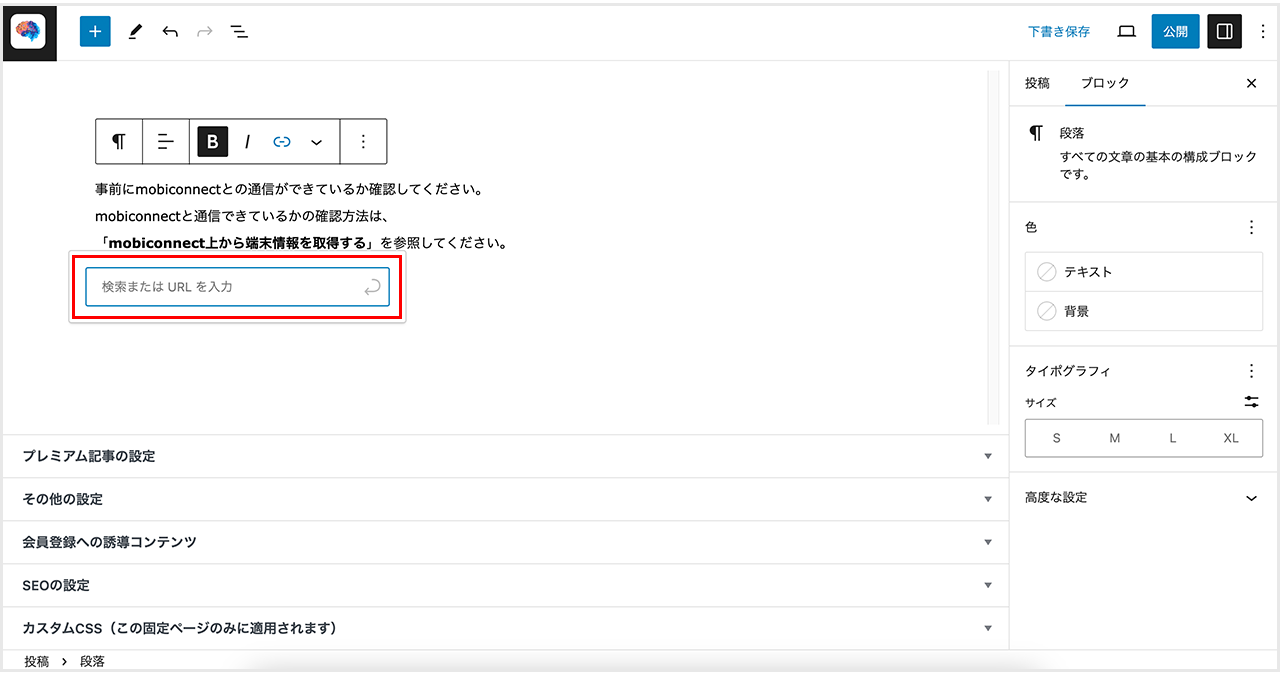
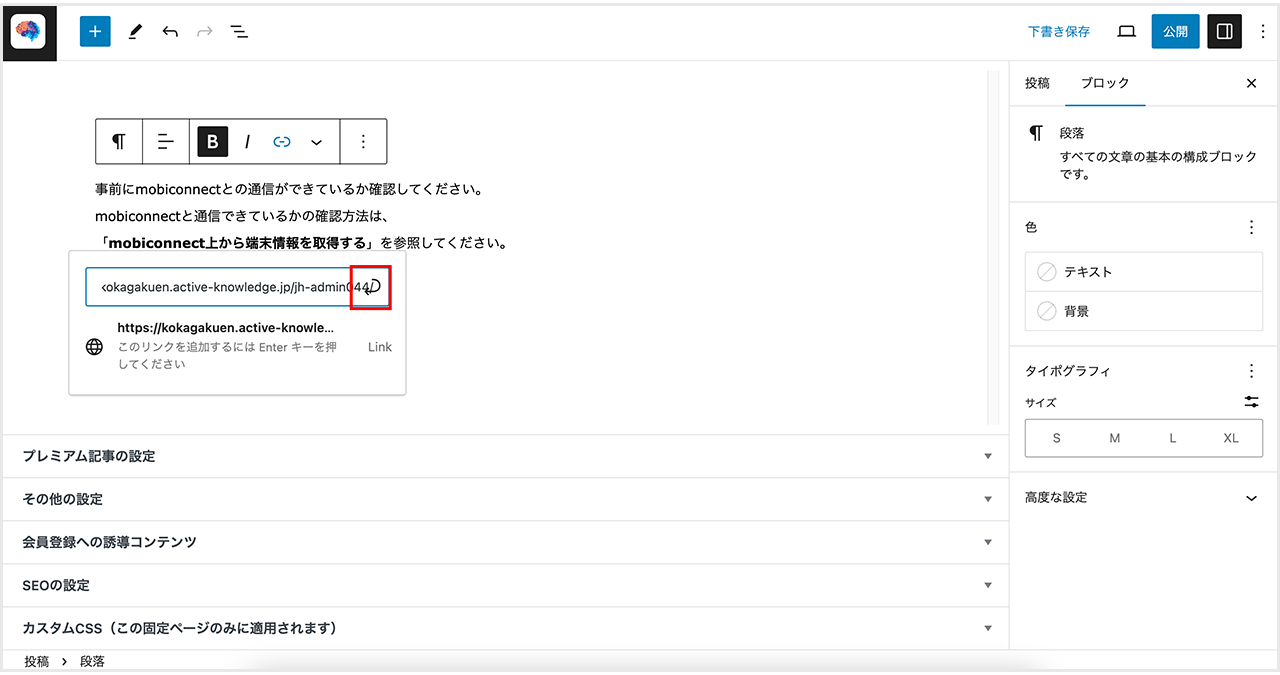
③リンク先のURLを入力する

④「Enter」キーもしくは「矢印」マークをタップ

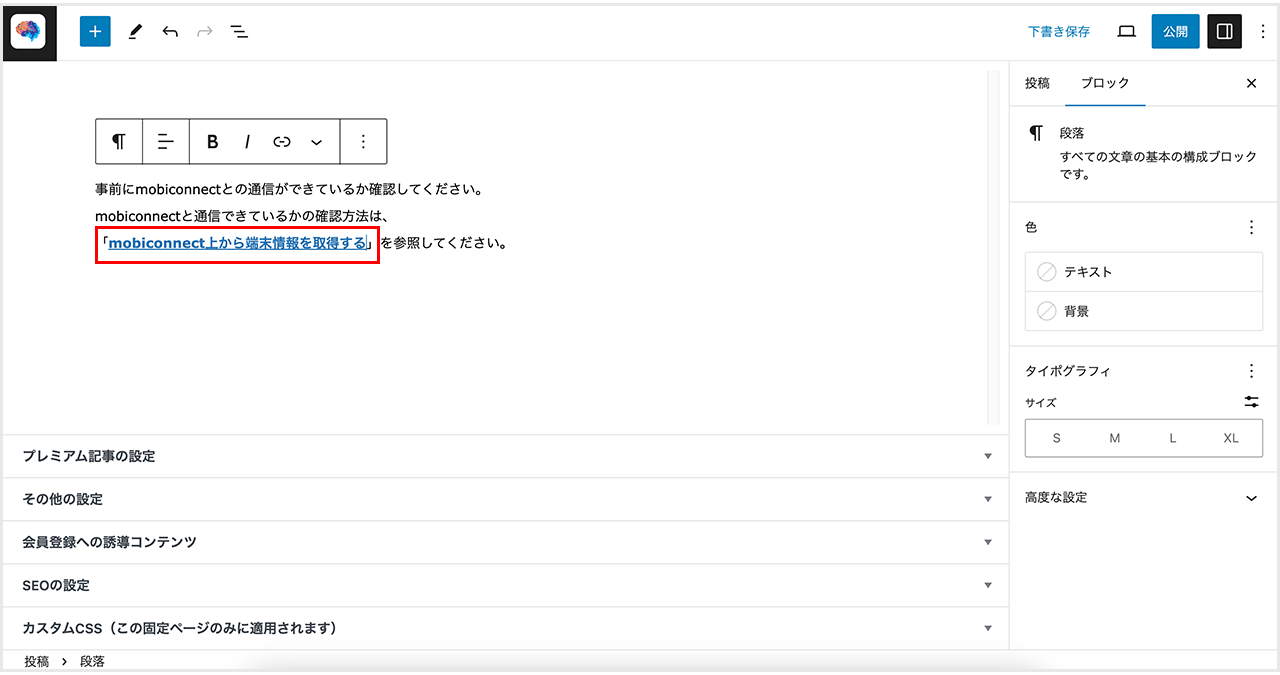
⑤リンクが挿入される

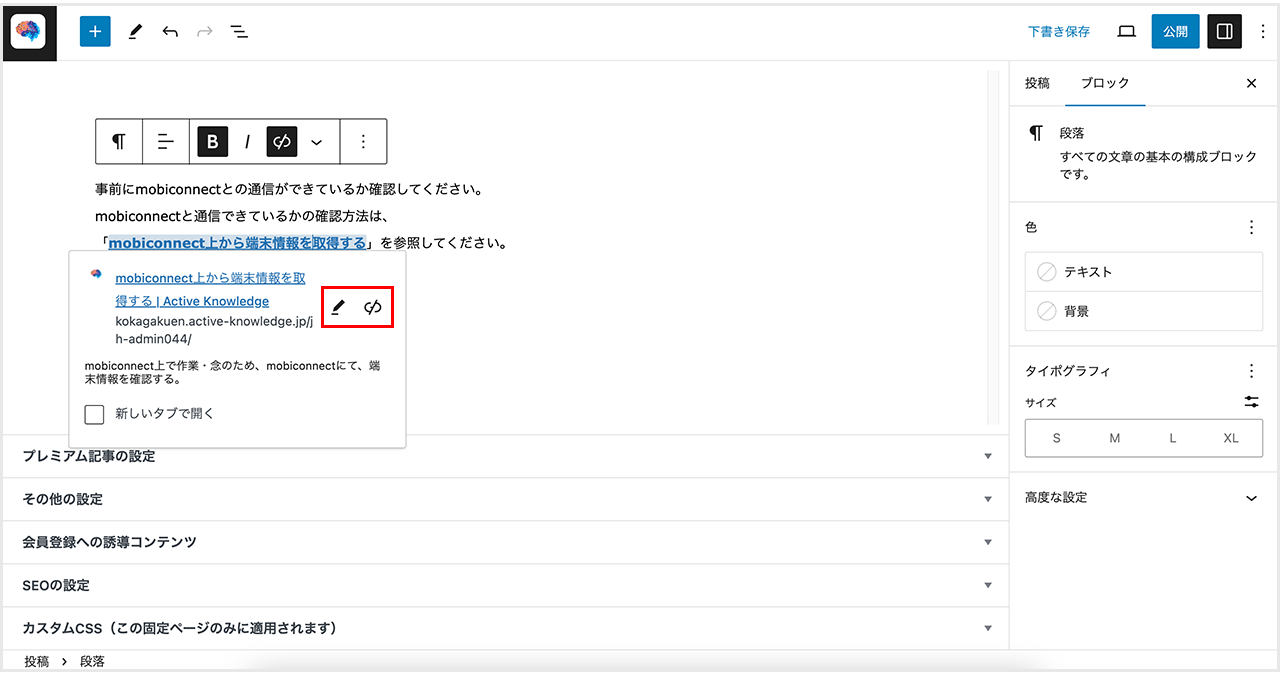
再度リンク上をタップすると、リンクを編集したり、解除することができます。

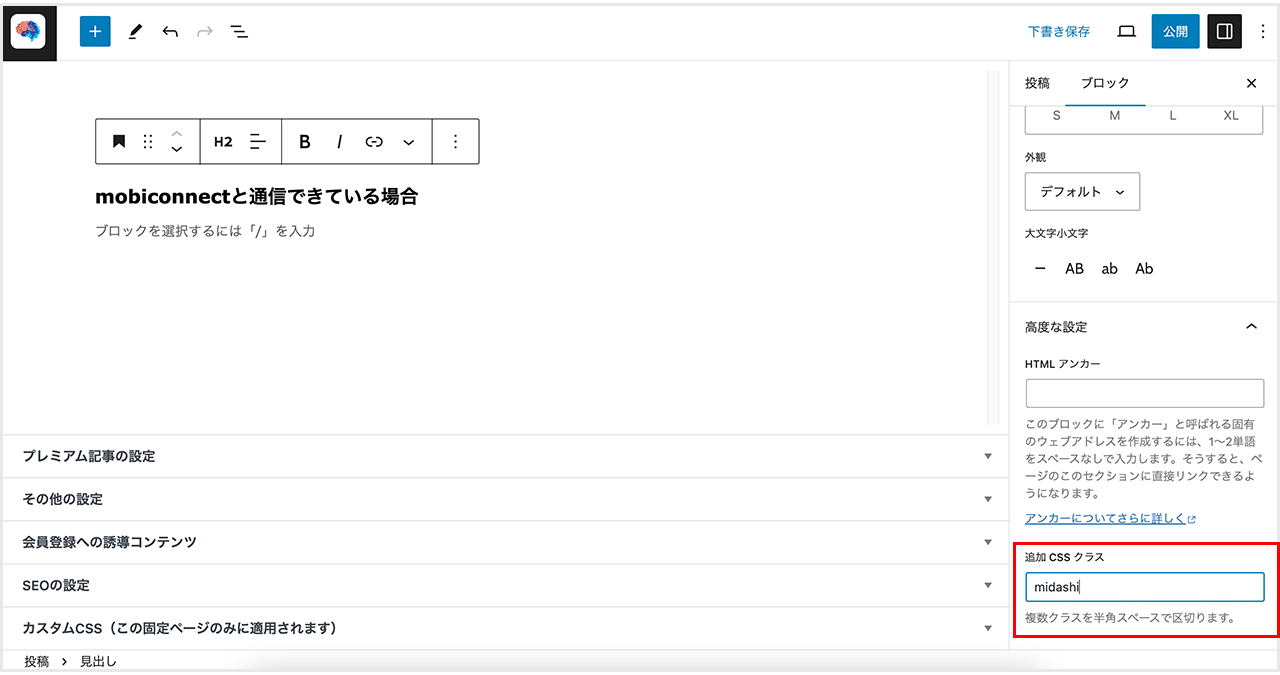
4.高度な記事編集③(見出しの挿入)
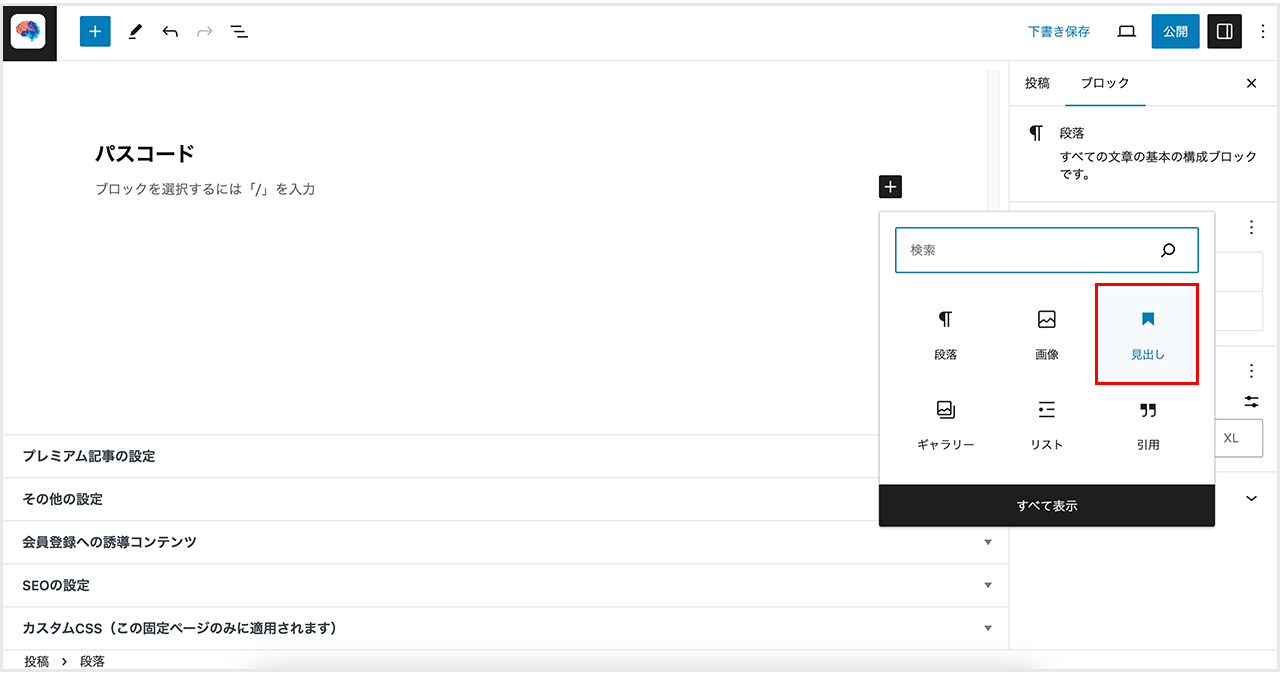
①「ブロックを追加」をタップ

②一覧から「見出し」をタップ

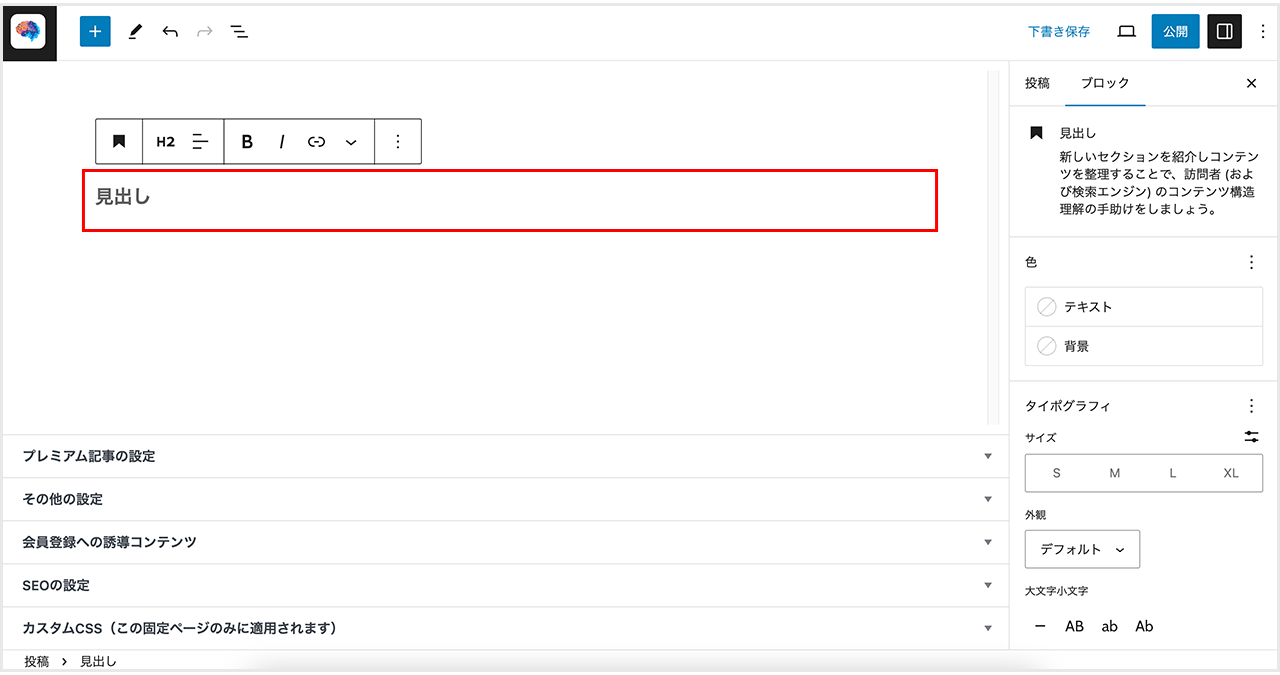
③挿入したい見出しを入力する

④追加CSSクラスに「midashi」と入力する